ساخت منو در وردپرس با بوت استرپ
ساخت منو در وردپرس
ساخت منو در وردپرس با بوت استرپ | یکی از مهم ترین بخش های هر سایت بخش منو آن است. کاربرهای سایت شما برای دسترسی به بخش مورد نیاز خود حتما به منو سایت شما رجوع می کنند.
خوشبختانه در سیستم مدیریت محتوای وردپرس ایجاد منو و نمایش آن در بخش دلخواه به راحتی امکان پذیر است.
در این آموزش قصد داریم ابتدا ویژگی فهرست ها را به وردپرس اضافه کنیم و سپس منو خود را در جایگاه دلخواه نمایش بدهیم.
همینطور کمی هم به ظاهر منوی خود با استفاده از css برسیم .
شروع کار
در ابتدا نیاز است که بخش فهرست هارا به وردپرس اضافه کنیم. برای انی کار از کد زیر استفاده می کنیم: آموزش ساخت منو در وردپرس
add_action( 'after_setup_theme', 'register_wpheart_nav_menus' );
function register_wpheart_nav_menus() {
register_nav_menus( array(
'header_meu' => 'منو اصلی',
'footer_menu' => 'منو فوتر',
) );
}
خب این کد رو در فایل functions.php قالب قرا می دهیم. خط اول فهرست های مارا به وردپرس بعد از نصب قالب شناسایی می کند.
در خط دوم ما یک تابع با اسم register_custom_nav_menus ایجاد کردیم که البته شما می توانید نام آن را تغییر دهید.
اما در نظر داشته باشید نامی که برای تابع خود در نظر می گیرید را باید در پارامتر دوم add_action در خط اول قرار دهید.
در خط سوم از تابع اصلی register_nav_menus استفاده کردیم تا منوهای خود را ایجاد کنیم.
خب شما در این تابع می توانیدد به هر تعداد منویی که نیاز دارید ایجاد کنید.
ما به طور مثال دومنو برای هدر و فوتر ایجاد کردیم و ID منو هدر را برار header_menu و منو فوتر را برابر footer_menu قرار دادیم.
ساخت منو در فهرست ها
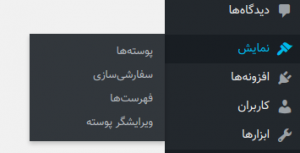
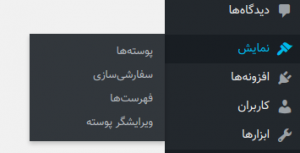
بعد از قرار دادن این کد در فایل فانکشن قالب تغییرات را ذخیره می کنیم. و دوباره به پشخوان وردپرس بر میگردیم. حال شما می توانید بخش فهرست هارا در منو اصلی نمایش در پیشخوان وردپرس مشاهده کنید.

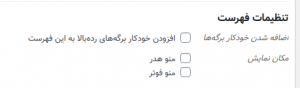
خب پس از ورود به بخش فهرست ها می توانیم یک فهرست ایجاد کنیم و گزینه های دلخواه خود را در منو قرار دهیم . در نظر داشته باشید بعد از ساخت منو در بخش فهرست ها باید جایگاهی که این منو قرار است نمایش داده شود را انتخاب کنید.
که این کار را می توانید مطابق تصویر زیر انجام دهید.

نمایش منو در سایت
خب پس از انجام این کار نیاز هست که منو در بخش دلخواه فراخوانی شود. برای این کار از کد زیر استفاده می کنیم:
wp_nav_menu(
array( 'theme_location' => 'header_menu', 'container_class' => 'main-menu' )
);
خب ما از تابع wp_nav_menu برای نمایش منو استفاده می کنیم.در بخش theme_loaction باید ID منویی که ساختیم را وارد کنیم که ما برای مثال از header_menu استفاده کردیم.
در بخش container_class هم می توانیم از یک کلاس بررای نگهدارنده منو استفاده کنیم و استایل های مورد نیاز را از طریق این کلاس در css بنویسیم.
استایل دهی منو
در انتها نیاز هست استایل هایی را به منو بدهیم تا کمی شیک تر شود.برای این کار از کدهای زیر استفاده می کنیم. شما هم می توانید این کدهارا در فایل style.css قالب خود قرار دهید.
/*menu style wpheart*/
#menu{
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
box-shadow: -2px 0 7px rgba(0,0,0,0.3);
background:#000000;
}
#menu .main-menu ul li{
display: inline-block;
margin-left: 30px;
padding: 10px 0;
}
#menu .main-menu ul li.home{
border-bottom:1px solid #ffffff;
}
#menu .main-menu ul li a{
color:#ffffff;
-webkit-transition:all ease 300ms;
-moz-transition:all ease 300ms;
-ms-transition:all ease 300ms;
-o-transition:all ease 300ms;
transition:all ease 300ms;
}
#menu .main-menu ul li a:hover{
color:#e20d0d;
font-size:17px;
}
ویدیوی این آموزش را در این بخش مشاهده کنید :
خب به انتهای بخش آموزش ساخت منو در وردپرس از سایت قلب وردپرس رسیدیم. امیدواریم این آموزش مورد استفاده شما عزیزان قرار گرفته باشد.
هونیا وب




 نرم افزار زوم
نرم افزار زوم
 نرم افزار انی دسک
نرم افزار انی دسک
 نرم افزار زمپ
نرم افزار زمپ